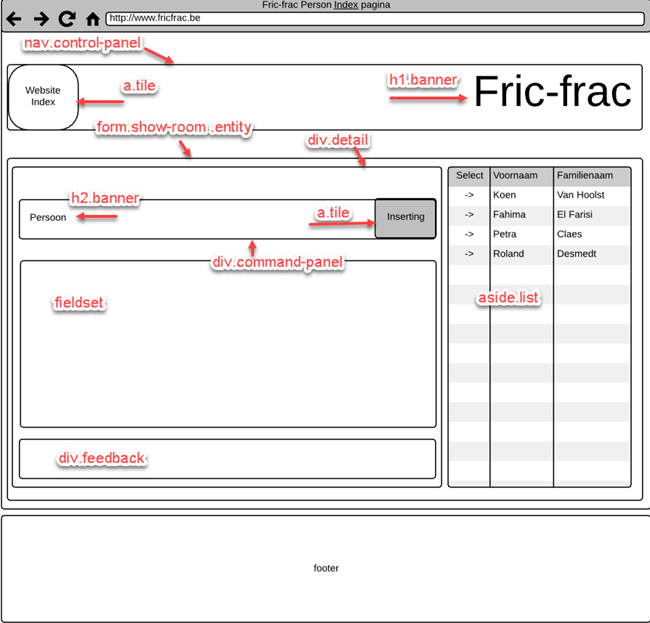
tower-pattern responsieve show-room voor entiteit liggend
De wireframes voor de CRUD operaties op entiteiten volgen een zefde patroon.
Probleem
De tower, floor, show-room en footer zijn identiek aan de index pagina's. Zie hiervoor Fric-frac Person Index wireframe omzetten naar HTML. Alleen moeten we een onderscheid maken tussen een show-room waarin tegels worden geplaatst en een show-room voor de CRUD operaties van een entiteit. We voegen daarom respectievelijk index (tower-pattern show-room responsieve teksttegel liggend en tower-pattern show-room responsieve teksttegel staand) of entity toe als klassenaam.
In deze les leren we de CSS voor de CRUD pagina's.

Oplossing
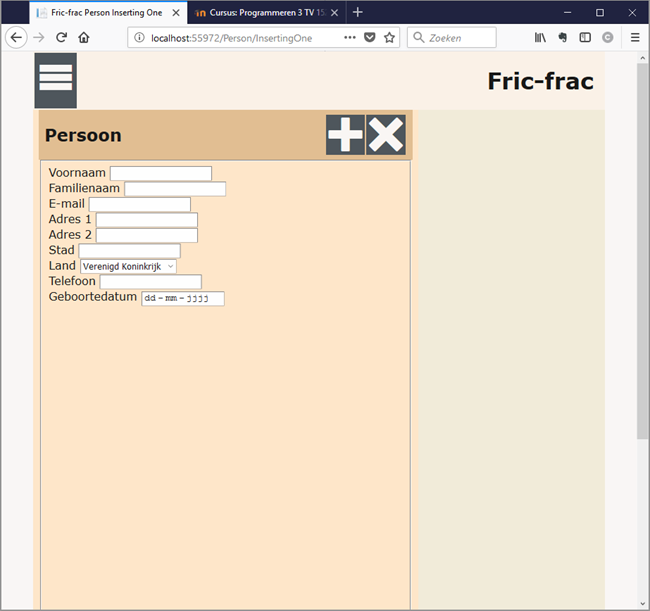
Resultaat

HTML
Hieronder vind je de HTML voor bijvoorbeeld de InsertingOne view:
@{
Layout = "~/Views/Shared/MasterLayout.cshtml";
}
<nav class="control-panel">
<a href="/Home/Index" class="tile">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</a>
<h1 class="banner">Fric-frac</h1>
</nav>
<form class="show-room entity" action="/Person/Index" method="post">
<div class="detail">
<div class="command-panel">
<h2 class="banner">Persoon</h2>
<a href="/Person/InsertOne" class="tile">
<span class="icon-plus"></span>
<span class="screen-reader-text">Insert One</span>
</a>
<a href="/Person/Cancel" class="tile">
<span class="icon-close"></span>
<span class="screen-reader-text">Annuleren</span>
</a>
</div>
<fieldset>
<div>
<label for="Person-FirstName">Voornaam</label>
<input id="Person-FirstName" name="Person-FirstName" type="text" value="" required />
</div>
<div>
<label for="Person-LastName">Familienaam</label>
<input id="Person-LastName" name="Person-LastName" type="text" value="" required />
</div>
<div>
<label for="Person-Email">E-mail</label>
<input id="Person-Email" name="Person-Email" type="email" value="" />
</div>
<div>
<label for="Person-Address1">Adres 1</label>
<input id="Person-Address1" name="Person-Address1" type="text" value="" />
</div>
<div>
<label for="Person-Address2">Adres 2</label>
<input id="Person-Address2" name="Person-Address2" type="text" value="" />
</div>
<div>
<label for="Person-City">Stad</label>
<input id="Person-City" name="Person-City" type="text" value="" />
</div>
<div>
<label for="Person-Country">Land</label>
<select id="Person-Country" name="Person-Country">
<option value="BE" selected>België</option>
<option value="DE" selected>Duitsland</option>
<option value="FR" selected>Frankrijk</option>
<option value="NL" selected>Nederland</option>
<option value="UK" selected>Verenigd Koninkrijk</option>
</select>
</div>
<div>
<label for="Person-Phone1">Telefoon</label>
<input id="Person-Phone1" name="Person-Phone1" type="text" value="" />
</div>
<div>
<label for="Person-Birthday">Geboortedatum</label>
<input id="Person-Birthday" name="Person-Birthday" type="date" value="" />
</div>
</fieldset>
<div class="feedback"></div>
</div>
<aside class="list">
<table></table>
</aside>
</form>
CSS
- Het
displayattribuut van de schowroom voor entity worst ingesteld opflex. Dat wil zeggen dat het detail en list element als flex-items naast elkaar geplaatst worden:.show-room.entity { display: flex; width: 100%; background-color: rgb(250,235,215) /* antique white mocassin */ } - De breedte van het detail element kan groter worden dan de breedte van het list element. Op zijn beurt is het display attribuut van het detail element ingesteld op flex. Het command-panel, fieldset en feedback element worden daarin onder elkaar geplaatst:
.show-room.entity .detail { display: flex; flex-direction: column; padding: 0 0.5em 0 0.5em; width: 10em; flex: 2 1 20em; background-color: rgb(255, 228, 196); } - In het command-panel worden de knoppen naar rechts geduwd, de banner staat links
.show-room.entity .command-panel { display: flex; align-items: center; justify-content: flex-end; flex: 2 1 2em; padding: 0 0.5em 0 0.5em; background-color: rgb(222, 184, 135); } - De opmaak voor de tegel in het command-panel:
.show-room.entity .command-panel .tile { margin: 0 2px 0 0; padding: 4px 4px 4px 4px; background-color: #3b444b; /*arsenic*/ color: rgb(249,246,244); /* orange red peach spring wood */ } - De banner in het command-panel wordt naar links geduwd:
.command-panel .banner { margin-right: auto; } - De grootte van het icoontje Vincent: Wij vervangen [class^="icon-"] door .fas:
.show-room.entity .command-panel .tile [class^="icon-"] { font-size: 6vh; } - Als de gebruiker over het icoontje zweeft:
.show-room.entity .command-panel a.tile:hover { color: rgb(226,69,16); /* realgar */ cursor: pointer; } - De lijst heeft een minimum hoogte:
.show-room.entity .list { flex: 1 1 10em; min-height: 40em; background-color: rgb(240, 234, 214); /* eggshell */ } - De fieldset:
.show-room.entity .detail fieldset { flex: 2 1 2em; min-height: 40em; } - De feedback:
.show-room.entity .detail .feedback { flex: 2 1 2em; background-color: rgb(195,94,77); min-height: 2em; }
2018-01-14 18:46:06